Expo + React Native Debugger でデバッグする
React NativeでDOM要素をデバッグするとき、Web開発のようにChromeデベロッパーツール風の画面でデバッグする方法があったので書きます。 Expo XDEとAndroidかiOSのシミュレータが必要になるので、インストールしておいて下さい。
react-native-debugger のインストール
$ brew update && brew cask install react-native-debugger
Expo XDE でプロジェクトを開く
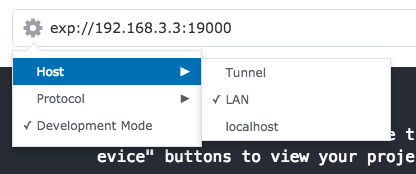
起動したら、歯車アイコンをクリックして、Host -> LAN を選択。Development Modeにチェックが入っていることを確認。

DeviceアイコンからiOSかAndroidのシミュレータを起動。
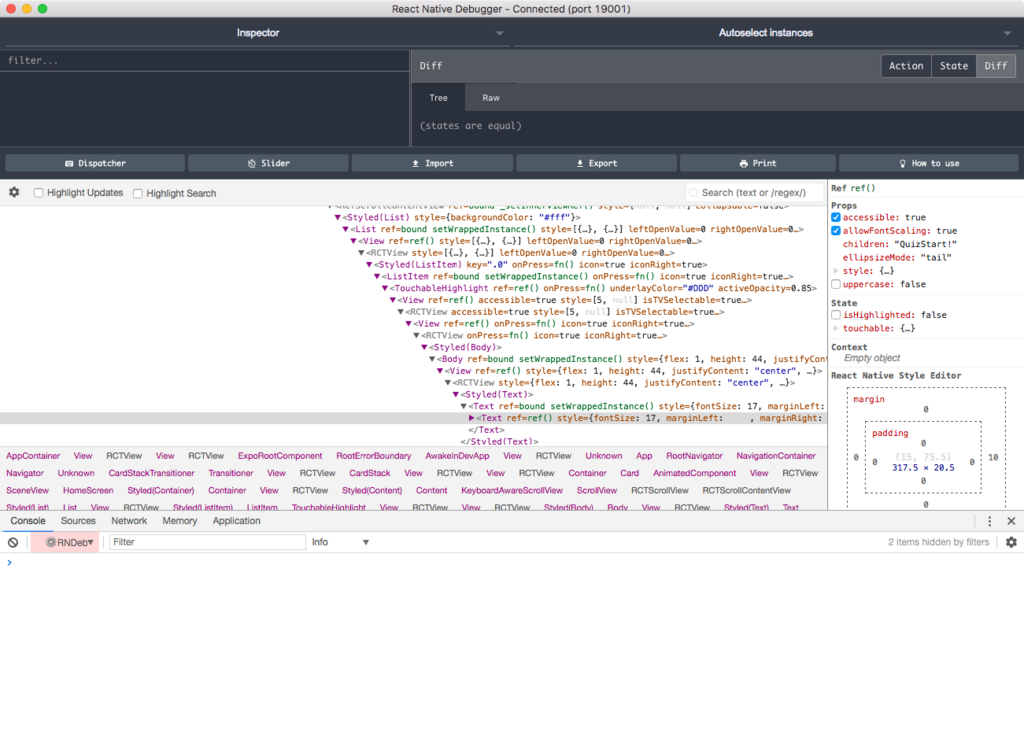
React Native Debugger を起動
Expoはport19001でデバッガを実行するので、React Native Debuggerにportを指定して起動する必要があります。
$ open "rndebugger://set-debugger-loc?host=localhost&port=19001"
デバッグする
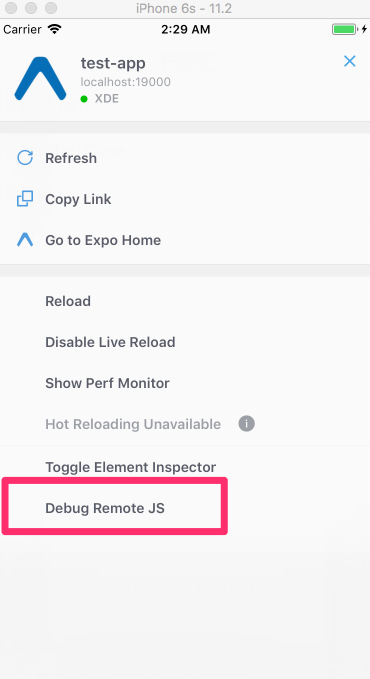
シミュレータでExpoアプリの設定画面を開き「Debug Remote JS」を押すと、デバッグができるようになります。


参考: